Webサイトやアプリなどを彩る上で欠かせない存在が画像です。最近では高解像度化、多くの画面サイズのデバイスが増えており、画像もそれぞれに合わせて準備する必要があります。それは大きなコストになるでしょう。
そこで使ってみたいのが画像加工を行ってくれるAPIです。パラメータで指定した通りにリサイズしたり、クロップするなど様々な機能を備えています。
Cloudinary - Cloud image service, upload, storage & CDN

画像を変換するだけでなく、クラウド上に保存してくれる機能も備えています。配信はCDNを使っており、高速配信が可能です。各種プログラミング言語向けにライブラリも用意されています。
http://res.cloudinary.com/demo/image/upload/w_133,h_133,c_thumb,g_face/bike.jpg
のように指定することで顔を中心にクロップしてくれる機能もあります。
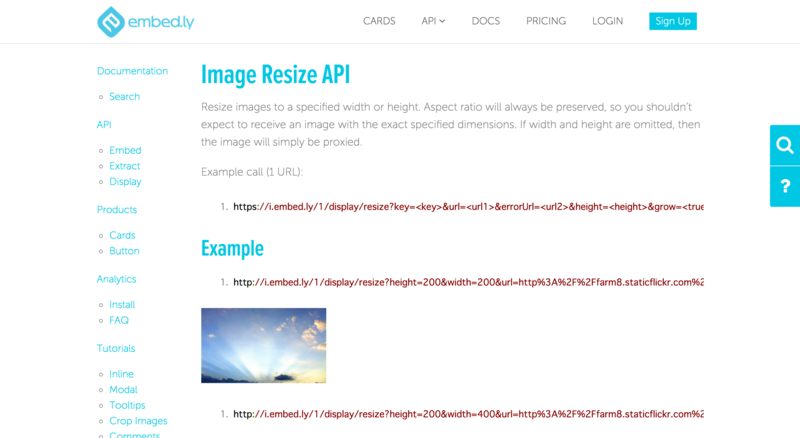
Image Resize API | Embedly

パラメータの中で元画像のURLを指定するタイプの画像加工APIです。元画像がなかった場合のURLを指定することもできるのでシステムで自動化するのに向いているのではないでしょうか。
http://i.embed.ly/1/display/resize?height=200&width=400&url=http%3A%2F%2Ffarm8.staticflickr.com%2F7196%2F7070072209_d1f393c797_b.jpg&key=xxxxx
のように指定します。
imgix • Real-time image processing and image CDN

画像のサイズを変更するだけでなく、切り抜き、ぼかし、ウォーターマーク、回転など様々な加工ができます。さらにPNG/GIF/JPEG/WebPなどの画像フォーマット変換もサポートしており、各デバイスごとに最適な画像を配信する機能があります。
Kraken Image Optimizer · Kraken.io

画像のサイズ変更の他、独自技術による最適化処理を行えます。場合によっては1/4程度までサイズが軽減することがあります。これにより表示速度の高速化が考えられます。
ImageShack - Imagizer Resize

画像に対してInstagramのようなフィルタをかけることができます。フィルタをランダムに適用することで写真の印象を大きく変えられるのではないでしょうか。
Mobify.js Documentation

Mobifyはモバイル向けのWebサイト最適化技術を提供していますので、画像変換についてもターゲットはモバイル、タブレットデバイス向けになります。リサイズやWebPを使ったフォーマット変換も行います。
Free Online Picture Resizer - Crop and Resize photos, images, or pictures online for FREE!

リサイズ、クロップが提供されています。さらにバッジ型にしたり、油絵風、ポラロイド風加工を指定することができます。
Resize Pictures Online - FREE with a developer API

画像のリサイズ、クロップ、ぼかし、グレースケール、フォーマット変換の機能があります。
10枚程度の画像であれば手作業で変換しても苦ではありませんが、ユーザが自由にアップロードできる場合などはシステム上で画像変換が必要になるでしょう。とはいえ膨大な枚数の画像変換はシステム負荷が高いです。
そこでこうしたAPIを使うことでシステムの複雑性を解消したり、実装コストを大幅に下げることができます。ぜひ有効に使っていきたいですね。
