この記事は NTTコミュニケーションズ Advent Calendar 2021 5日目の記事です。
はじめに
データプラットフォームサービス部の増田(@tomo_makes)です。 組織内に点在するデータを一つのプラットフォーム上で融合して利活用を加速するSmart Data Platform ラインナップの1つ、IoTプラットフォーム Things Cloudや、それを活用したソリューションのエンジニアリングマネージャをしています。 お客様企業のデジタルトランスフォーメーションに関する技術コンサルティングも一部行っています。
さて、タイトルの「グラフィックファシリテーション」を聞いて、どんなものを思い浮かべるでしょうか。
講演やパネルディスカッションなどを「魅せる」形で色鮮やかにまとめたものを想起されるかもしれません。しかし「魅せる」ほどのクオリティでなくとも、簡単な図解をカジュアルに描き・共有することは、リモートワーク下で伝えられる情報量を増やし生産性を上げます。
私はこの1年あまり、iPad・Apple Pencil・ Concepts (コンセプト) という無限キャンバス(縦横に描いただけ、描画領域を拡張できる)のドローイングアプリを組み合わせて使っています。手元のメモから始めて、ホワイトボードのようにビデオ会議で画面共有しながら描き、会議のファシリテーションや意識合わせに使うようになりました。
具体的には、以下のシーンで役に立っています。
- ミーティング中のクイックな意識合わせに活用する
- 読書や仕事のメモで、自身の思考を深堀りしたり、共有することに活用する
- 複数の要素を含む検証・PoCやシステムトラブルを、探索的に解決する
- 新しい顧客や、新しいプロジェクトのミーティングで活用する
- チーム内のビジョンを合わせるために活用する
ミーティング中のクイックな意識合わせ
まず概念図を手描きし、すぐに見せられる手になじんだツールを持つことは、大きな効果を生みます。私の場合はそれがConceptsでした。
少し言葉では伝えづらいなという情報を、図解の力を借りて容易に伝えられます。逆に自分が文脈を理解できているか不安なら、自分の理解を図示し相手に見てもらえば、理解のずれをすぐ指摘してもらえます。
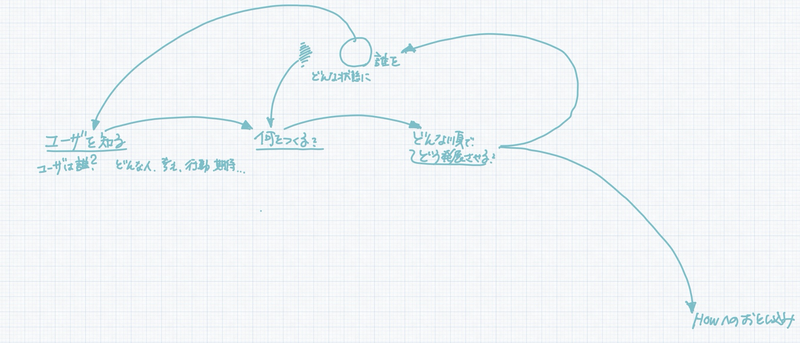
読書やドキュメント通読・共有時のメモ
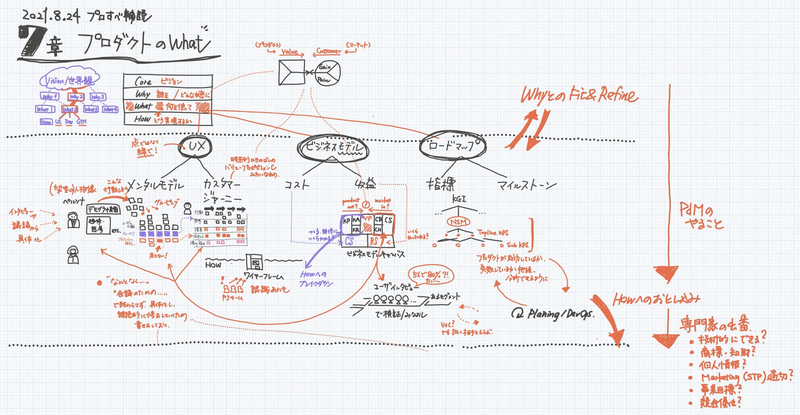
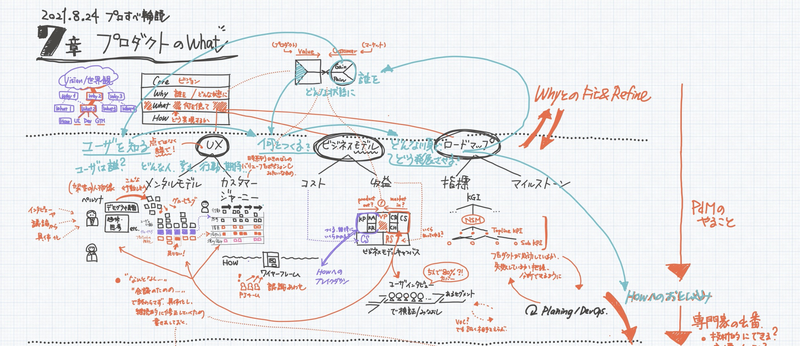
特に技術書は、本を前後に行き来し、ある概念の実例をいくつか確認してはじめて理解できることが多くあります。目次よりさらに具体のキービジュアルを描き留めておくと、理解や思考の深堀りに役立ちます。こちらは及川卓也ほか著『プロダクトマネジメントのすべて』の部内輪読会で使ったメモです。

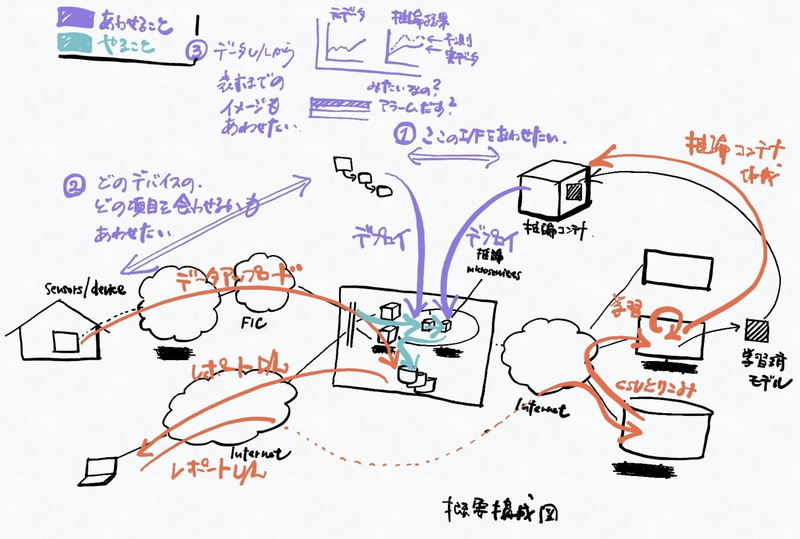
複数のステークホルダでのPoC要件の意識合わせ
ステークホルダが3以上の場合、システム検証という具体的なプロジェクトであっても最初は空中戦になりがちです。それぞれの視点や詳細度で持ち寄られたドキュメントを、1つのキャンバス上に描き出すと、途端に議論が進みやすくなります。(一部マスクしています)

顧客やプロジェクトのミーティング
残念ながらこの場では具体例を出せませんが、ステークホルダ間で大仰な資料を作らず、メモでクイックに情報共有したり相談をする文化も醸成できます。それがプロジェクトの生産性を上げることにつながります。

業務で使っている中で「これどうやってるの」と聞かれたり、ツールを紹介すると愛用される方が多く、今後の紹介用に経験を棚卸ししてみました。読まれた方が、明日からの仕事にちょっと変化を持ち込む、周囲に紹介してみようか、と思うきっかけとなれば幸いです。
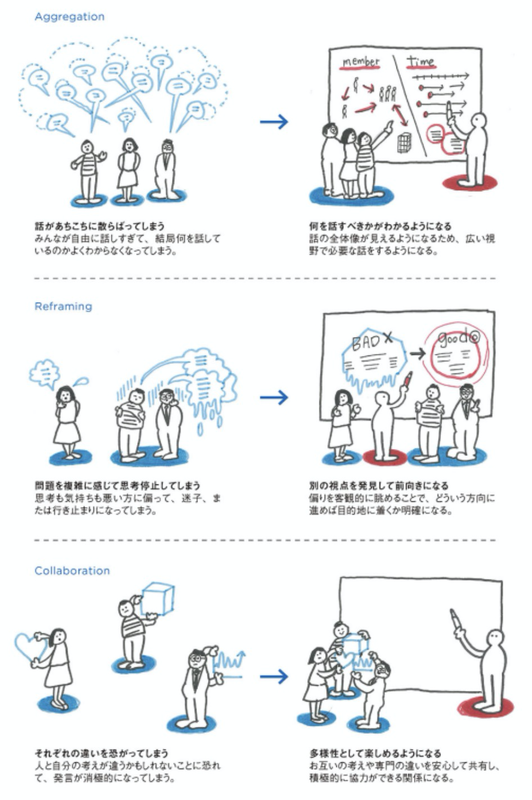
グラフィックファシリテーションの効果 (Aggregation - Reframing - Collaboration)
清水淳子著『Graphic Recorder ―議論を可視化するグラフィックレコーディングの教科書 (2017) 』では、以下のステップと効果がまとめられています。ここでは「グラフィックレコーディング」という言葉が使われていますが、議論の「ファシリテーション」に使う「魅せる」だけでない議論の可視化についての理解が深まる本です。

(出典) 清水淳子著『Graphic Recorder ―議論を可視化するグラフィックレコーディングの教科書』
私自身の仕事に対応づけると、IoT・AI・それらを用いたデジタルトランスフォーメーション(IT活用によるビジネス変革)実現は、複数要素が相互に影響するシステムや定性的な事柄について、仮説を立て作用する・応答を観察する・全体像を徐々に明らかにする・最終的に最も効果が高いポイントを見出す・そこへ作用するアクションをするという探索的なプロセスです。ちょうど某RPGで、暗闇の中たいまつだけを頼りに限られた視野でダンジョンを歩き回る。通った場所を書きとめ徐々に地図を作る。それを頼りに出口や宝箱を探す、という感覚に近い気がします(例が古いですけど)。
特に顧客ヒアリング、プロジェクト初期は、予め準備されたテンプレートなどを埋めることのみで仕事が進むことはありません。そういった時にグラフィックファシリテーションを使います。
Aggregation
何を話すべきかがわかるようになる。話の全体像が見えることで、広い視野で必要な話をするようになる。
発散のフェーズです。経験上「事実や一次情報ベースで発散させきった(情報収集を幅広に行った)上で、そこへ考察を加え収束させること」が大事と感じます。そのため、お客様含む参加者から事実を集めるため、その場作りをし、まずファシリテータになります。そして全体像を知るために、適切に発散させ、すぐに関係しない事実も含め取り上げられているかに気を配ります。各参加者の声を拾い、ファシリテータがわからないものでも、一旦描いてみて、ニュアンスやプロットするべき場所があっているかを確認します。
Reframing
別の視点を発見して前向きになる。偏りを客観的に眺めることで、どういう方向に進めば目的地に着くか明確になる。
考察を加え収束させるフェーズです。一見バラバラに見えた内容を、ひとつのキャンバス上に配置することで、発見が始まります。RPGの比喩では、一旦歩き回ったダンジョンの地図を起こし全体像が見えると、「どうもこの(通路が通っていない不自然な)空間は怪しい。隠し扉や宝箱などがあるのでは。」などの嗅覚が働くことに似ています。
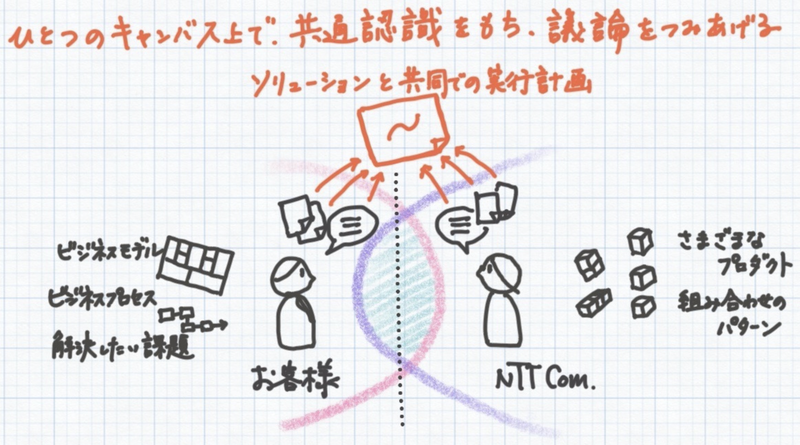
Collaboration
多様性として楽しめるようになる。お互いの考えや専門の違いを安心して共有し、積極的に協力ができる関係になる。
合意と記録、実行のフェーズです。ここまでがうまくいけば、すでに関係者で(真に)合意した実行内容が洗い出せています。あとは納得する分担を決め、実行することで、協力してゴールに近づきます。
リモートワーク下でこその効能
上記の本は、顔を合わせての会議シーンを想定しています。しかし私は、リモートワーク下ではさらに効果が高まるように感じています。
コミュニケーションの形態は、「時間」と「場所」という観点から整理すると、以下3種類が考えられます。
同じ時間、同じ場所
同じ時間、違う場所
違う時間、違う場所
リモートワークが進むと、単純に1つ目の「同じ時間、同じ場所」で起こるコミュニケーションが失われます。3つ目の「違う時間、違う場所」で使われてきた、「文章」や「時間をかけて作った図表」(パワーポイントなど)による伝達が増えます。それにはどうしても時間がかかり、カジュアルに交換できる「形」「位置」「図表」を使ったコミュニケーションは失われたままです。
2つ目の「同じ時間・違う場所」をうまく活用したいところです。「同じ時間、違う場所」でのコミュニケーションは、ビデオ会議でカメラをONにして表情など伝え、より「同じ時間、同じ場所」に近づけることがTipsのひとつとされます。手描きによるグラフィックファシリテーションは、「同じ時間、違う場所」なりに、リッチな視覚情報で会議参加者の目線を合わせ、発言を促進する効果もあります。
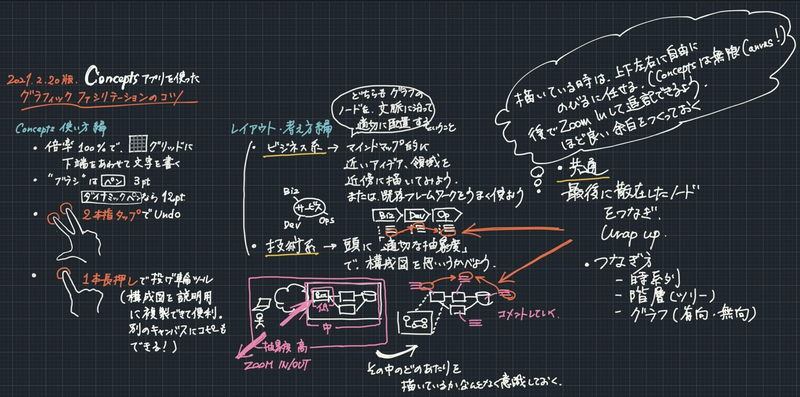
やってみよう
以下は、実際にコンセプトを用いて描いた導入ガイドです。

Conceptsの導入とそのTips
「 Concepts (コンセプト) 」を導入します。私自身はiPad・Apple Pencilとの組み合わせで使っていますが、Android版、Windows版もあるようです。まずは無料版で使用感を確認してみてください。アプリ自体はサブスクリプション課金がありますが、これは機能が豊富なデザイナーやアーティスト向けです。ビジネスユースでは無料版または買い切り版で十分でしょう。
使用方法は公式のマニュアルや、オンライン上にいくつも存在するチュートリアル、ビデオ (一例として【iPad】Concepts(コンセプト)アプリの紹介や使い方など | ENHANCE) に譲ります。
以下に、便利だと感じる設定やTipsを列挙します。
設定 > ジェスチャーは以下の設定にする
- 2本指の「キャンバスの回転を有効にする」チェックを外す
長押しを「投げ輪」ツールに割り当てる
2本指タップを「元へ戻す」に割り当てる
最初は以下の設定で始める
- 倍率100%とし、グリッドを表示しておき文字を書く
- ブラシは「ペン 3pt」「ダイナミックペン 12pt」などを使う
- 描き込みが進んだら、ズームアウト、より太いペンを使うなどして、広いキャンバスを有効に使う
「投げ輪」ツールを使い、描いたものを移動したり、複製する
- 物理のホワイトボードと異なり、描く位置を間違えたな、と思ったらまとめて「移動」できる
- システム構成図などは、判断用に複数のパターンを描くときに「複製」が便利
- Aggregation - Reframing - Collaborationで、適宜描き込む「レイヤ」「ブラシ」「色」を分ける
- 例えば、Aggregationには「ペン 3pt」を、Reframing - Collaborationには「ソフト鉛筆 10pt」をといった使い分けをする
- 「レイヤ」を分けておくと、その表示・非表示切り替えにより、ある時点まで議論を巻き戻したり、再度積み上げたりがやりやすくなる
描き方
Warm Up (Aggregationの準備)
まず、 単位時間で共有される情報を最大にするための場作りが必要です。
マウンティングがなく、発言が許容されるポジティブな雰囲気を作りましょう。できれば冒頭に、アイスブレイクなどで全ての参加者が一度は発言した状態を作るとよいです。またファシリテータは、正直に知らないことは知らないと表明し聞き返すなど、謙虚な姿勢を崩さないようにします。描く人と場のファシリテータは同一人物でもよいし、分担することもできます。
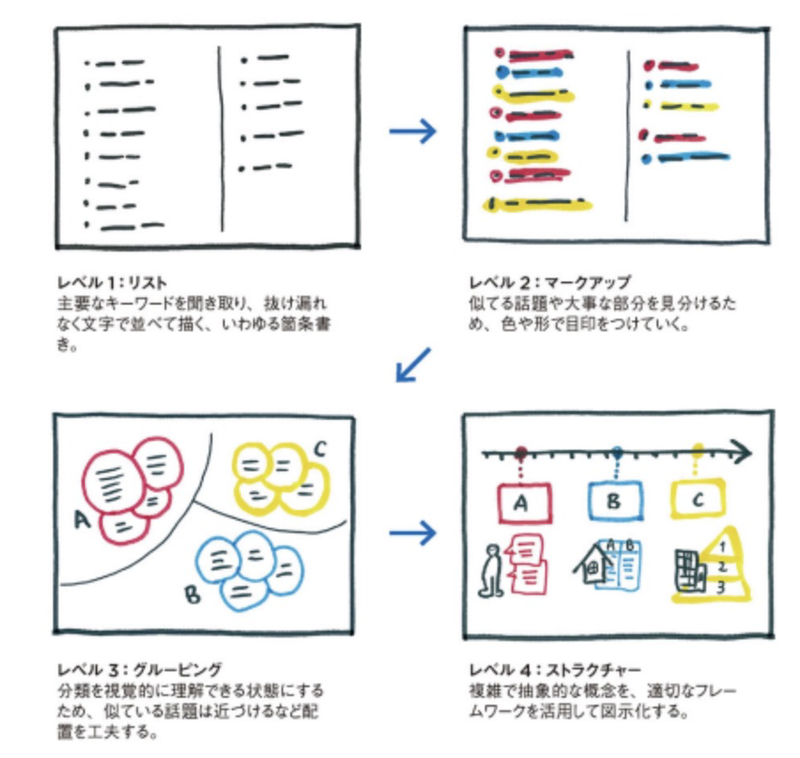
Aggregation - 描いていく
再び、清水氏の書籍から引用します。グラフィックスといっても、おもむろに「絵」を描き始める必要はありません。箇条書きから始めて、必要な概念図を足していきます。エンジニアリングにおいては、システム構成図、データモデルなどを簡単に手描きで加えることもできます。

(出典) 清水淳子著『Graphic Recorder ―議論を可視化するグラフィックレコーディングの教科書』
描くもの (=議論の対象) の全体像が決まっている場合と、決まっていない場合があります。決まっていない場合は、描くことが周辺を発見することにつながります。
例えば、ある複雑な事象を解明するためにシステム構成図を描いた場合、そこに事実を書き込んでいくと、もともと着目した領域の外側に、真に議論したい内容があることがあります。構成図は「複製」を有効活用できます。
新規ビジネスの場合、ビジネスモデルキャンバスや、リーンキャンバス、バリュープロポジションキャンバスなどから始められますが、周辺に詳細を書き込みたい場合もあるでしょう。
慣れている方の場合、そのフェーズにおいて聞きたいことをちりばめていき、デジタルツールの強みを生かして、「複製」「移動」などで位置関係を整えながら、全体の地図を明らかにしていくこともできます。
課題に対応した図解の具体バリエーションや考え方は、以下の書籍が参考になります。
- よりビジネス寄りのフレームワーク、抽象思考のトレーニング
- 具体的な描き方のトレーニング
- 日高由美子著『なんでも図解 - 絵心ゼロでもできる!爆速アウトプット術』
- 久保田麻美著『はじめてのグラフィックレコーディング 考えを図にする、会議を絵にする。』
Reframing - まとめる
一定描き出している間に、位置関係などを修正していきます。事実に対して考察を加え、グルーピングし、それらの依存関係を矢印などを使い記述します。前述のTipsの通り、レイヤ分けをしておくと、後で切り替えられて便利です。
冒頭の『プロダクトマネジメントのすべて』に、以下のReframingレイヤを加えてみます。

するとこのようになります。一部バラバラに捉えられたもののつながり・構造が見えてきませんか?

Collaboration - 合意と記録、実行
終わったらすぐ、エクスポートメニューから、Slackその他のコミュニケーションチャンネルへ共有できます。カジュアルな意識合わせなどはこれを議事に代えられます。 ひとつ面白い点として、Conceptsはベクターグラフィックス (SVG) 形式でのエクスポートに対応しています。描いたオブジェクトは、ひとつひとつ時系列で記録されています。外部のソフトウェアを使うと、描いた順番に再生することなどもできます。
その他の方法
今回は「 Concepts (コンセプト) 」による手描きを中心に紹介しました。「絵やイラストは得意ではないので自分で手描きをするのはちょっと… 」という方は、Miroなどを使うと付箋やオブジェクトを配置・構成しながら議論を進められ、同様の効果が得られます。
また、Conceptsは共同編集には対応していません。付箋で良ければMiroなど、手描きでの共同編集を行いたい場合はGoogle Jamboard(ただし、無限キャンバスではない)などの活用が考えられます。
例えば、NTT Communications Digital Showcase 2021のDXセミナー『現場主導で始める!映像やIoTを活用したスモールスタートで実現するDX (DX-2) 』では、もともとConceptsを使ったグラフィックファシリテーションから、Miroを用いてより多くのメンバが実施できる形態としたワークショップ例を紹介しています。

おわりに
グラフィックファシリテーションや、紹介したツールが、明日からの仕事にちょっと変化を持ち込むきっかけとなれば嬉しいです。
明日の記事も、ぜひお楽しみにお待ちください!