はじめに
こんにちは、Things Cloud のカスタマーサクセスチーム 伊藤、佐々木、高橋、三橋です。私たちは、データプラットフォームサービス部で IoT プラットフォーム「Things Cloud」のサービス開発やお客様への技術支援を担当しています。
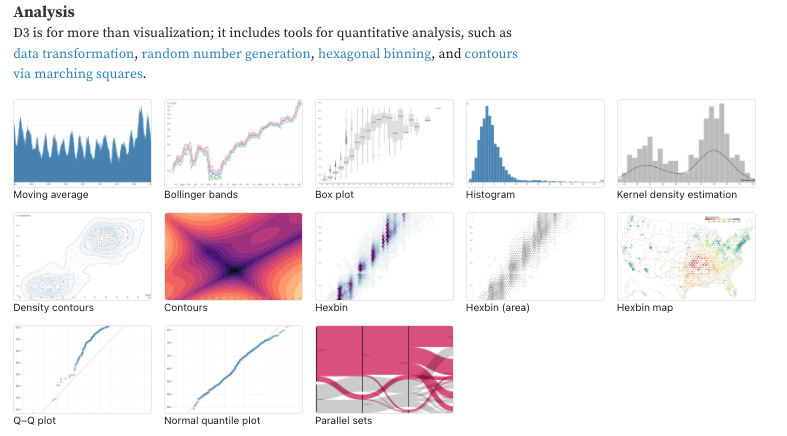
さて、皆さんはデータを見やすいようにグラフ化したり、表にまとめる時はどんな方法を使っていますか?最近では、JupyterLab や Python ライブラリの Pandas を利用されている方が多いかもしれませんね。私たちのチームでは、Observable という Web サービスを利用しています。Observable を使うと、下図のようなカラフルで見やすいグラフを短時間で作成できます。
本記事では、Observable を活用した IoT データ可視化における探索と、私たちが携わっている IoT プラットフォーム「Things Cloud」との親和性について紹介します。

出典: https://observablehq.com/@d3/gallery
Observable は Web ブラウザ上で動作する JavaScript ランタイムを提供するサービスで、ノートブックと呼ばれる単位でコードを管理できます。Observable のサイトにあるように、データを扱いながら、創る・コラボレーションする・学習するための場を提供しています。
IoTデータの可視化について
Observable を活用した具体的な事例紹介へ入る前に、IoT の世界でデータを可視化することの重要性を説明します。
IoT の世界では、モノの世界とコトの世界の大きく2つの要素に分類できます。下図は簡略化した2つの世界のイメージです。

IoTはモノの世界とコトの世界から構成される
モノの世界
モノの世界には、スマートフォンやトラクター、工場のラインなど管理対象となるモノや場所と、それらに取り付けて現実世界の情報を電子データに変換したりクラウドにデータをアップロードするセンサーやデバイスが存在します。モノの世界では、センサーデータだけを管理するのではなく、センサーを取り付けたモノや場所、またモノや場所同士の関係性を管理することが重要です。 (例: 【センサーと場所の関係】会議室Aに取り付けた人感センサA、【場所と場所同士の関係】ビルAの会議室A)
コトの世界
コトの世界には、人間が IoT データを閲覧したり、モノの世界に対して制御するためのユーザインタフェースや、ユーザインタフェースを見る人間(エンドユーザ、業務オペレータ、業務の管理者など)が存在します。
クラウドに蓄積されたデータは単なるデータとしてではなく、何らかの意味付けをしてユーザが直感的に理解しやすい形に表現する必要があります。わかりやすく表現されたデータを見ることで、例えば工場を遠隔監視しているオペレータが、メンテナンスが必要な時に適切なタイミングで指示を出したり、機器の不調傾向を分析したりするなど業務上必要なアクションを実行するのに役立てられます。
様々なセンサーデータが存在する中で、オペレータやデータを見る人にとって IoT データを適切な見せ方に作り上げることを1ステップで済ますのは難しく、試行錯誤が必要な領域です。単なるセンターデータの折れ線グラフが最適な場合もあれば、ヒストグラムが適している場合もあったり、さらに視覚的に見せるためにバブルチャートのようなものが適している可能性もあります。
次の章では、主にコトの世界におけるIoTデータの最適な見せ方を探求する上で、学習コストが低く、かつスピーディにデータ可視化を試行錯誤できる方法として Observable を紹介します。
Observableの紹介
ここでは、Observableでのデータ可視化について簡単に紹介します。
Observableについて
Observableは、ブラウザ上でJavaScriptをセル単位で記載し、グラフ等を容易に作成できるWebアプリケーションです。(JupyterLabのJavaScript版のようなイメージとなります。)
JupyterLab同様、セル単位で実行できます。またJupyterLabと違い、セルの実行順序を意識する必要はありません。
Observableの概要に関しては以下が参考になります。
また、Observable 公式が公開している Observable の使い方動画も参考になると思います。
グラフ表示を試してみる
Observableではグラフの種類変更や閾値線の表示等を容易に行うことができます。例えば、Observableのグラフ表示メソッドであるPlotを用いると、簡単にグラフを表示させることができます。
Plotに関する例についてはObservable Plotをご参照ください。
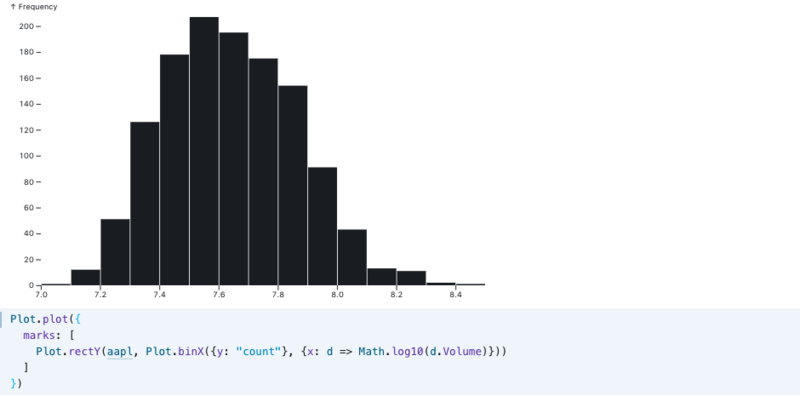
下記は棒グラフを表示させるセルとなっています。Plot.plotの引数へはオブジェクト型の変数を指定し、その中へPlot: Marks という、グラフを表示させる主体となる値を格納しています。
Plot.plot({
marks: [
Plot.rectY(aapl, Plot.binX({y: "count"}, {x: d => Math.log10(d.Volume), normalize: true})),
]
})
今回は棒グラフ(時系列)を表示させるので、marks内でPlot: Rectを指定しています。
ここでは、Plot: Rectを例にグラフを表示させています。グラフ表示のために使用しているデータは、Apple株の1日あたりの取引量となります。

ここから試行錯誤の代表的な例として、グラフの種類変更及び閾値線を表示します。
グラフを変えてみる
グラフの種類を変更するには、marks内へ指定する値を変更します。 棒グラフを表示するためにPlot.rectYを指定していましたが、折れ線グラフを表示するように変更してみます。 折れ線グラフを表示させるには、Plot.lineを指定します。
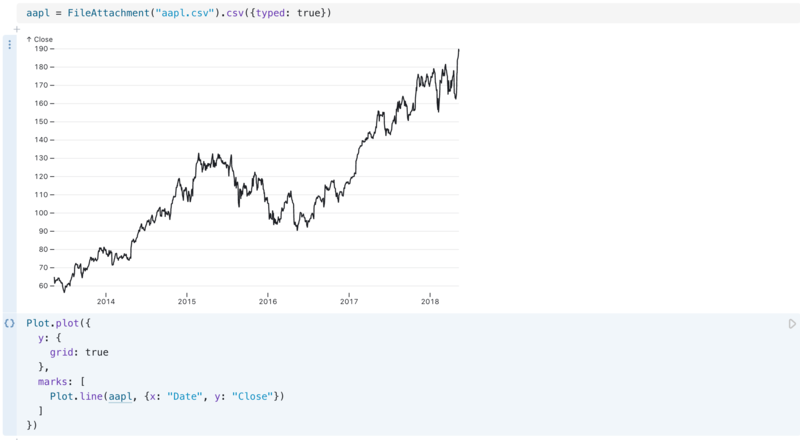
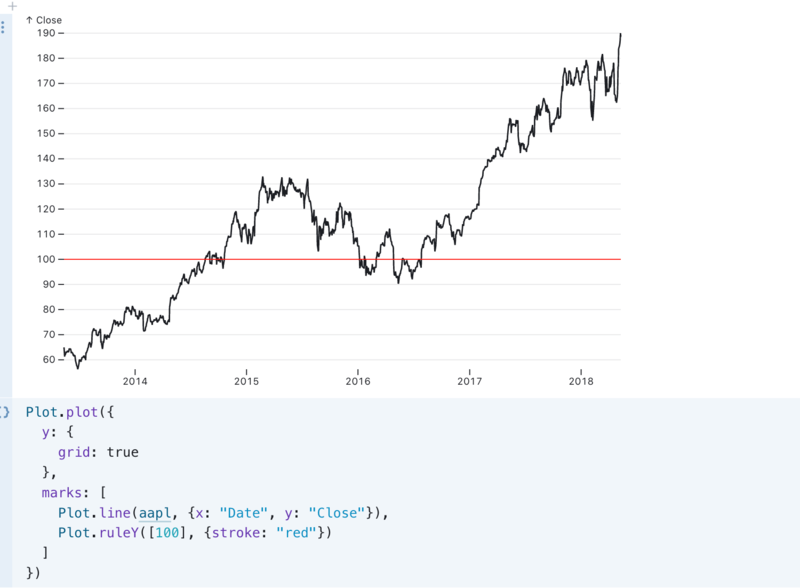
以下では、Plot: Lineを例にグラフを表示させています。 グラフ表示のために使用しているデータは、先ほどと同様、Apple株の1日あたりの取引量となります。
Plot.plot({
y: {
grid: true
},
marks: [
Plot.line(aapl, {x: "Date", y: "Close"})
]
})

閾値線を表示してみる
閾値線を表示するには、marks内へPlot: Ruleを追加します。
ここでは、y軸の値が100の箇所へ赤い閾値線を表示します。
Plot.ruleYの第一引数へ、配列型式で閾値線を表示させる値を指定し、第二引数へオブジェクト形式で色の指定等を行います。
Plot.plot({
y: {
grid: true
},
marks: [
Plot.line(aapl, {x: "Date", y: "Close"}),
Plot.ruleY([100], {stroke: "red"})
]
})

Things Cloud 紹介
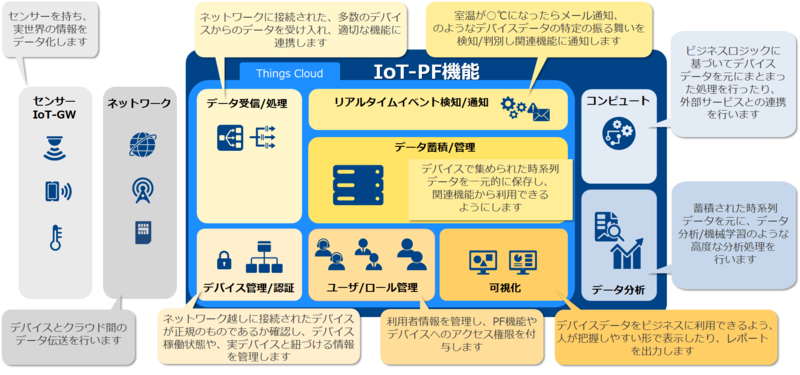
Things Cloud(R) サービスについて、簡単にご紹介します。 Things Cloud(R) は、NTT Communications の Smart Data Platform (略称SDPF) の中で、データ収集機能を提供するプラットフォームです。 センサーにつながる IoT デバイスからデータを収集し、蓄積できるクラウドサービスで、簡単な操作でデバイス情報を閲覧したりデータの可視化を行ったり、ユーザー管理/通知/デバイス管理等、IoTに必要な機能一式が揃っています。
 Things Cloud
Things Cloud
 Things Cloud の提供機能(明るい青の部分)
Things Cloud の提供機能(明るい青の部分)
データ可視化の原理原則について
ここで、可視化するデータをどのような形にすればグラフに読み込ませやすいか、データを可視化する際にどのようなグラフで、またはどのような配色を選択すればより効果的に表現できるか データ可視化の原理原則について説明します。
クレンジングと前処理
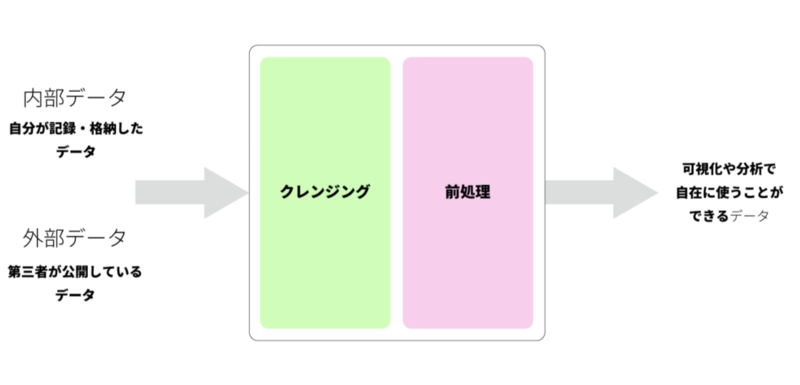
一般的に、データを可視化、分析をする際には、元となるデータ(自身で収集したデータ、オープンデータなど)を目的の可視化や分析に適した形に処理する必要があります。データを適した形に処理するという工程は、「クレンジング」と「前処理」から構成されています。以降では、クレンジングと前処理について説明します。
 出典:©︎矢崎裕一
出典:©︎矢崎裕一
クレンジング
クレンジングは、データの可視化や分析ができるように、最低限のデータ処理を行う行為です。主に、構造と品質の観点でクレンジングを実施します。
- 構造観点
- データ形式を変える
- マトリックス形式のデータは扱いづらいため、リスト形式のデータへ加工する
- 参考:整然データとは何か
- データセットの形を理解する
- 扱うデータセットが ロング型 もしくは ワイド型 かを理解する。必要であれば適した型へ変換する
- ロング型:データが増えると行が増える。基本的にロング型にしておくとデータ可視化・分析しやすい
- ワイド型:データが増えると列が増える。年度ごと/国ごと/都道府県ごとに列が増えるパターンが多い
- 参考:R for Data Science - 12 Tidy data
- 扱うデータセットが ロング型 もしくは ワイド型 かを理解する。必要であれば適した型へ変換する
- データ形式を変える
- 品質観点
- 基準にもとづき、現状の品質を把握する
- 正確性(適合性): データに表記の揺れはないか?
- 完全性: データに欠損はないか?
- 一貫性: データに不整合はないか?
- 信頼性(精度): データに誤りやノイズはないか?
- 重複度: データに重複はないか?
- 参考:データ品質の国際基準 ISO/IEC 25012:2008(en)
- 参考:データ分析に必要なデータクレンジングの方法
- 基準にもとづき、現状の品質を把握する
前処理
前処理は、目的の可視化や分析を実施するために、積極的にデータを処理、加工する行為です。例えば、以下のような場合はデータの前処理が必要です。
- 地図上にデータを描画したい。データに住所は存在するが、緯度経度の情報が存在しない → 住所やその他既存データと組み合わせて緯度経度を算出する前処理が必要
- 日本の人口を表すヒストグラムを表示したい → データから階級幅を計算する前処理が必要
可視化
クレンジングと前処理を行い整えたデータを、意図的に最適なグラフの種類や色を選択することで、より効果的に見せることができます。では、どのように可視化すればより伝わるかについて説明します。
分類
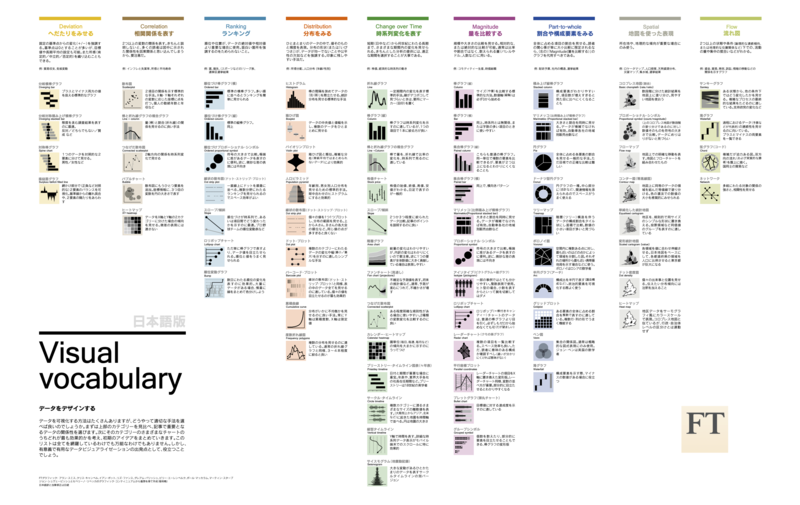
さまざまな状況によって最適なグラフを選ぶために役立つグラフの分類として Financial Times の Visual Journalism Team によるVisual Vocabularyがあります。このようなリソースを利用することで可視化するデータを表現する最適なグラフを選択するのに役立てることができます。
 出典: https://www.ft.com/about-us
出典: https://www.ft.com/about-us
9つに分類されたカテゴリーの中で、どのような時にどう可視化するかを さまざまなグラフでそれぞれ説明されています。
その他にも、visualizing.jp という Web サイトではデータ可視化にまつわる実践的な手法や実例が多く紹介されています。気になった方は是非ご覧ください。
Things Cloudでは
Things Cloudのグラフ分類も、この原理原則に沿っています。
Measurementのような時系列データの表示では、時系列変化を表す折れ線グラフで一定期間内の変化を表す手法を選択しています。

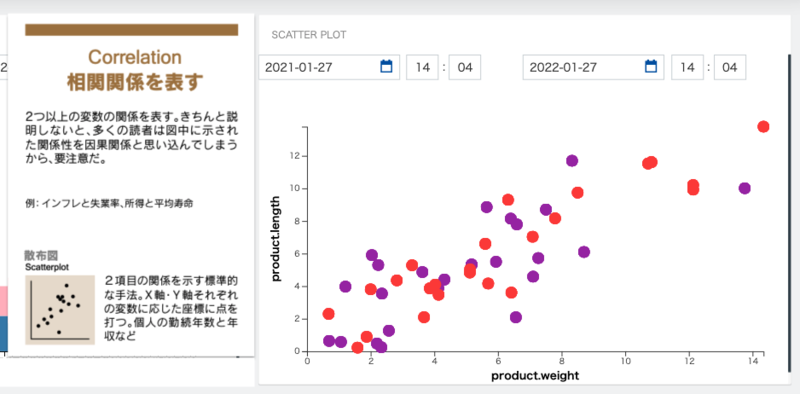
カスタムウィジェット化した複数データの相関関係の表示では、相関関係を表す散布図グラフで2項目の関係を示す手法を選択しています。

色
データ可視化の際、色により意味や雰囲気を効果的に伝えることができます。データの性質により表現したいものに対応した色の使い方を適用すると、データの性質を損ねずに視覚的に表現できます。一方、順序づけのあるデータに定性的な色を使用すると大小の関係がわからなくなったりと視覚的な錯覚を起こし見誤らせる原因にもなりうるため、注意が必要です。色とデータの種類には以下の対応があります。
| 色 | データ | 効果 |
|---|---|---|
| 定性的 | 順序づけしないデータ (都道府県など) | 上下関係がなくなる |
| 連続的 | 順序づけするデータ (成績など) | 上下関係を表現できる |
| 分岐的 | 数値データのゼロなどを基準にして、増加と減少があるデータ (人口の増減など) | 分岐を表現できる |

Things Cloudでは
Things Cloudの配色についても、この原理原則に沿って効果的な色を選択しています。
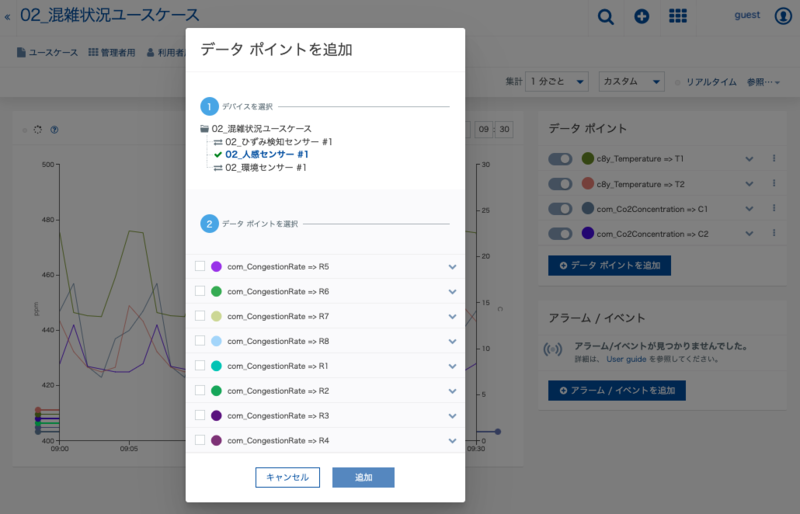
Measurement のデータポイントのように順序づけする必要のない場合は、定性的な色を選択しています。

CO2濃度可視化でカスタムウィジェット化したヒートマップのように順序づけのある場合は、連続的な色を選択しています。
CO2ヒートマップは、OPEN HUB でご覧いただけます。

gradient: {0.2:'green', 0.5:'yellow', 0.8:'orange', 0.9:'red'}
この原理原則に従い、Observable で ヒストグラムを表示してみる
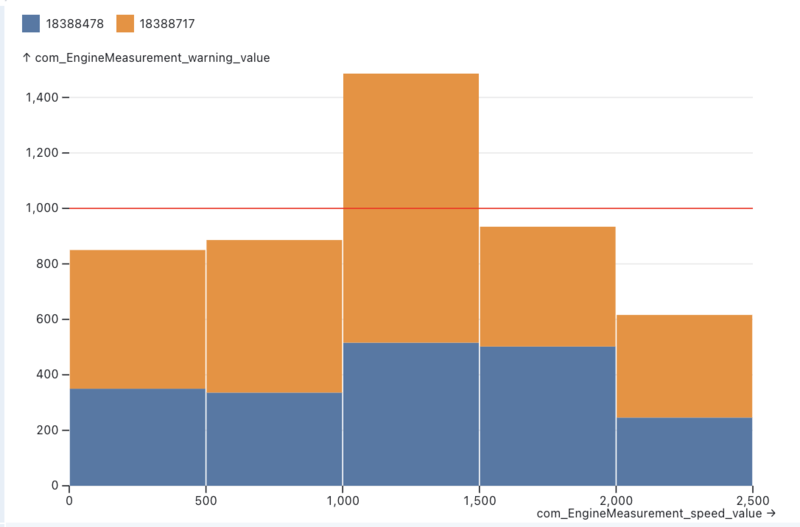
私たちは、このデータ可視化の原理原則に従い、Things Cloud に報告されるデバイスのセンサーデータ(今回はシミュレートしたデータ)を使って、Observable Notebookで エンジンスピードとエンジン警告の関係性を ヒストグラムで可視化してみました。

まずは、Things Cloud の センサーデータは、品質観点ではデバイスのソフトウェアによりある程度担保されていますが、構造観点ではグラフに読み込ませやすい形ではないため、以下のようにセンサーデータのデータ構造を簡易化するようなクレンジングを行いました。
// Measurement 配列でのオブジェクトの階層を平易化。この構造になっていれば Observable での基本的な可視化が可能
// この時点でのデータ構造:
[
{type: "com_EngineMeasurement", com_EngineMeasurement_speed_unit: "rpm", com_EngineMeasurement_speed_value: "1000", time: "..."},
{type: "com_EngineMeasurement", com_EngineMeasurement_speed_unit: "rpm", com_EngineMeasurement_speed_value: "2000", time: "..."},
{type: "com_EngineMeasurement", com_EngineMeasurement_speed_unit: "rpm", com_EngineMeasurement_speed_value: "2500", time: "..."}
]
次に、エンジンスピードとエンジン警告の関係性を描画する際に、一定のスピード幅における警告数といった前処理にあたる計算を行う処理が必要ですが、これは前述したPlotライブラリで前処理含めて描画できるため、以下のように前処理から可視化までを行いました。
Plot.plot({
y: {
grid: true
},
color: {
legend: true
},
marks: [
Plot.rectY(measurements, Plot.binX({y: "sum"}, {x: "com_EngineMeasurement_speed_value", y: "com_EngineMeasurement_warning_value", fill: "source_id"})), // 前処理(ここではPlotが行ってくれる)
Plot.ruleY([1000], {stroke: "red"})
]
});
Plot.rectY() の第一引数に クレンジングした Measurement のオブジェクトの配列([{measurement1}, {measurement2},...]の形式)を与えることによって、Plot ライブラリが自動的に階級幅などを算出、グラフを描画します。
Things Cloudへの転記
ここまで、Observable で、あれこれと試行錯誤しながら表示したグラフを そのまま Things Cloudで実現してみませんか?
Things Cloud には、標準で搭載されていて簡単に表示できるIoTデータを可視化するウィジェットに加え新しい可視化として、今回試行したヒストグラムのように表示したいグラフのウィジェットをカスタマイズして、追加し利用できます。
私たちは、Observable で Plotライブラリを利用して試行錯誤したNotebookのJavaScriptのコードをそのままウィジェットに転記できるようなカスタマイズ用のテンプレートを作成しました。
ご興味のある方は、Things Cloud の 開発者レポートで、Observable を活用したIoTデータ可視化の探索からカスタムウィジェット開発までのチュートリアル を紹介していますので、ぜひ ご覧ください。
※ Things Cloud のご利用には契約が必要です。ご利用を希望されるお客様は iot-info@ntt.com までお問い合わせください(お手数ですが@を半角文字に置き換えてください)。

おわりに
いかがでしたか?
IoTデータを取得した後の可視化で、Observable によりプロトタイピングし、ある程度固まったら Things Cloud にコードを反映というサイクル、とてもイメージが膨らみますね。メンバーも使ってみて、 Observable の対話性、Plot 等のライブラリのパワーに夢は広がり、興味が尽きません。
Things Cloud カスタマーサクセスチームでは、ますます広がっていく IoT ユースケースを広げ、より便利な使い方を開拓すべく内製開発を行っています。今後もIoTに関連する開発ネタを発信していきたいと思っています。
問い合わせ先
お手数ですが@を半角文字に置き換えてください。
- Things Cloud サービスについて:iot-info@ntt.com
- Things Cloud カスタマーサクセスチーム:iot-app@ntt.com