この記事は、 NTT Communications Advent Calendar 2023 18日目の記事です。
はじめに
この記事はCOTOHA Call Center開発チームの福田、立木、木村の共同執筆です。 この記事では、私たちが普段の開発業務の中で工夫している自動化関連の取り組みについて共有します。
私たちはCOTOHA Call Centerというサービスをスクラム手法で開発し、福田はスクラムマスター、立木と木村は開発者として参画しています。
COTOHA Call Centerの概要
COTOHA Call Centerは簡易なコールセンター機能を搭載したIP電話のサービスです。
IVRのカスタマイズや音声ガイダンス作成、AIオペレーター機能を実装しており、WEBブラウザ版とモバイル版をリリースしています。
基本的に全てJavaScript/TypeScriptで実装しており、WEBブラウザ版ではフロントエンドはVue.js、バックエンドはNode.js+Expressを採用しています。 また、モバイル版はReact Nativeを採用しており、基本的に単一のコードベースでiOS/Androidを同時に実装していますが、通話部分など一部の機能はネイティブ(Swift/Java)で実装しています。
自動化の背景
開発業務に携わっていると同じ内容の作業を何度も行うような機会が発生します。例えば検証環境への反映、システムの基本的な機能に関するテスト、モバイルアプリのテスターへの配布などがあります。スクラムのように短いリリースサイクルで開発する手法だと、そのような定型作業の頻度が高くなります。COTOHA Call CenterではWEBブラウザ版、iOS版、Android版を開発しており定型作業のボリュームが多いため自動化の取り組みを積極的に進めてきました。
自動化している作業は多くありますが、この記事ではモバイルに関する取り組み内容について共有します。
CI/CDの取り組み
GitHub Actions
まず、GitHub Actionsについて説明します。
GitHub Actionsは、GitHubが提供する自動化プラットフォームサービスです。リポジトリ内で事前にさまざまな「ワークフロー」を定義し、自動的にビルド、テスト、デプロイなどを実行し、開発作業の手間を減らすことができます。
Self-hosted Runner
GitHub Actionsの実行環境には2種類あります。
- GitHub-hosted Runner:GitHubが提供するクラウドの実行環境で実行する
- Self-hosted Runner:ユーザーが自分で準備したコンピュータやサーバーで実行する
GitHub Actionsで通常使われるのはGitHub-hosted Runnerで、私たちも以前はこちらを使用していました。 一方で、(privateリポジトリが対象の場合)GitHub-hosted Runnerと比較したときにSelf-hosted Runnerには下記のメリットがあります。
- 内部ネットワーク上で安全に実行できる
- 従量課金がない
以上の理由から、Self-hosted Runnerを採用して環境を構築しました。
Self-hosted Runnerを使う際は、自身でサーバーを管理するため、ハードウェアのリソースを確保することや、外部アクセスの制限や通信の安全性に注意が必要です。
加えて、環境構築でつまづきやすいポイントと対処法を簡単に紹介しておきます。
Runnerの登録ができない
- GitHubのトークンやリポジトリのURLが正確であるか確認してみてください。私たちの場合トークン切れが原因でした。
RunnerがOfflineになる
./run.shを実行しただけではターミナルを閉じたときに利用できなくなってしまいます。actions-runnerをインストールしたフォルダに移動し、./svc.sh installおよび./svc.sh startコマンドをサービスとして実行することで起動し続けることが可能です。
使用用途
私たちは以下の用途でGitHub Actionsを利用しています。
これらの作業は、GitHub Actionsを活用することで、プッシュしたタイミングやプルリクエストをマージしたタイミングなど任意のタイミングで自動的に実行できます。
統合・単体テスト(jest)
統合テストおよび単体テストを行うテストフレームワークには主にjestを活用しています。 jestとはJavaScriptのテストフレームワークであり、私たちのプロジェクトではwebアプリとモバイルアプリ両方の開発で利用しています。特にReact Nativeではデフォルトで使用できるため導入の手間なく扱えます。デプロイ
本番環境やステージング環境に自動でデプロイします。私たちの場合、開発者のプルリクエストをマージする際に、クラウド環境上のWEBサーバーとAPIサーバーに自動でデプロイするように設定しています。テスト配布
テスト用のモバイルアプリを配布します。詳細は後述します。
テスト配布の自動化
COTOHA Call Centerではモバイルアプリに処理を追加、変更する度に動作確認用のテストアプリを配布しています。
モバイルアプリはiOS版とAndroid版を開発しており、開発業務が立て込んでいる時には1日に両OSに対して5回ほどテストアプリの配布をする時もあり、稼動削減のために自動化を行なっています。
単純な稼働削減のみではなく、設定ファイル誤りなどのヒューマンエラー対策にもなっており、動作確認時の手戻りも減らすことができました。
iOS版とAndroid版について、それぞれどのようにテスト配布を実装したかを説明します。
iOS版のテスト配布
iOS版のテスト配布は開発ブランチへのプルリクエストがマージされた時に実行するよう実装しています。
テスト配布処理の実現には以下のものを使用しています。
- 自動処理の起動:GitHub Actions
- アプリビルド:Xcode Cloud
- アプリ配布:TestFlight
実際の処理の流れは以下の通りです。
- 開発ブランチへのプルリクエストのマージ
- GitHub Actionsのワークフロー開始(Xcode Cloud上で実行)
- ビルドしたいブランチのチェックアウト
- Ruby、Nodeのセットアップ
- 環境変数の読み込み
- アプリのバージョンコード編集
- アプリのビルド
- ビルドしたファイルをTestFlightへアップロード
- TestFlightがテスターへアプリ配布
実装作業としてはワークフローのyml作成とXcode Cloud設定のみで、WEB上にも参考事例が多いため導入しやすかったです。 手動で行うと手間と時間がかかる処理を自動化できるので導入効果はとても高いと感じています。
1点だけ導入時に注意しなければいけないことがあります。Xcode Cloudには処理時間のプランがあります。例えば100時間のプランであれば、Xcode Cloudに処理を実行させられる時間は100時間のみとなります。複数のチームでApple Developer Programを共有している場合はあっという間に上限時間に達してしまうこともありえます。 導入する時にはあらかじめXcode Cloudのプランと、他のチームがどれくらいXcode Cloudを使い込んでいるか確認すると良いでしょう。
Android版のテスト配布
Android版のテスト配布はiOS版と同様に、開発ブランチへのプルリクエストがマージされた時に実行するよう実装しています。
テスト配布処理の実現には以下のものを使用しています。
- 自動処理の起動:GitHub Actions
- アプリビルド:Self-hosted Runners
- アプリ配布:Firebase App Distribution
実際の処理の流れは以下の通りです。
- 開発ブランチへのプルリクエストのマージ
- GitHub Actionsのワークフロー開始(Self-hosted Runners上で実行)
- ビルドしたいブランチのチェックアウト
- JDK、Android SDK、Nodeのセットアップ
- アプリのバージョンコード編集
- 環境変数の読み込み
- アプリのビルド
- ビルドしたアプリをFirebase App Distributionへアップロード
- Firebase App Distributionがテスターへアプリ配布
実装作業としてはワークフローのyml作成のみでiOS版より一手間少なくて楽でした。こちらもWEB上に多くの参考事例があります。 iOS版同様に導入効果はとても高いです。
処理時間の上限についてはリポジトリの種類とプランによって変わってくるので、こちらも導入時には上限の確認と他のチームの利用状況を確認した方が良いでしょう。
モバイルアプリのテスト自動化
また、COTOHA Call Centerではモバイルアプリのテスト自動化にも取り組んでいます。
COTOHA Call Centerでは以下の2つのテストを導入しています。
- E2Eテスト(MagicPod)
- Roboテスト
E2Eテストは導入に向けた検証が終わり、今後本格導入していく予定です。 Roboテストはすでに実装しており、リグレッションテスト時などに実行しています。
それぞれの導入の背景や役割について説明していきます。
E2Eテスト(MagicPod)
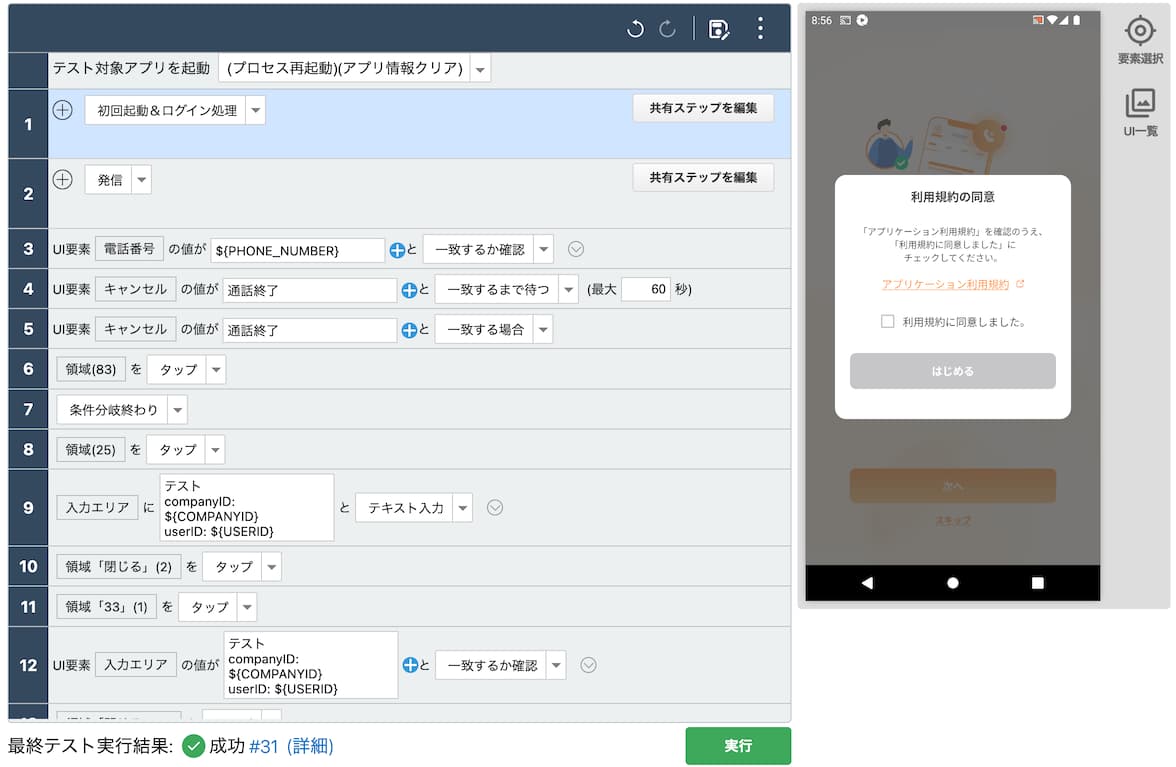
COTOHA Call Centerでは、E2EテストとしてMagicPodを導入することになりました。
MagicPodとは、GUIでモバイルアプリのE2Eテストを作成できるサービスで、内部ではAppiumというオープンソースのテスト自動化フレームワークを使用しています。 Appiumをそのまま用いる場合はテストコードを書く必要がありますが、MagicPodはノーコードでテストを作成できます。
本格的に導入する前に、事前の検証をすることになり、基本的なシナリオを書きました。
テストシナリオは、以下の通りです。 コールセンターアプリとしての基本機能を網羅したものになっています。
- 初回起動&ログイン
- キーパッド画面で発信
- 通話後、メモを保存し、通話終了処理
- 発着信履歴の内容確認
- ログアウト後の表示確認

シナリオを作成し実行した感想としては、GUI上で簡単に操作するだけでテストが実行できるため、使いやすく便利だと感じました。
実は途中までAppiumを用いたテストの自動化を試みたのですが、他の機能開発もある中でなかなかモバイルアプリのテストの実装に時間をかけることができないという課題がありました。 その点、MagicPodはGUI上で操作するだけでテストが簡単に作成できるので、テスト作成にかける工数が大幅に減少しました。
逆に、少し手間がかかる部分としては、iOSとAndroidを同じシナリオでテストするために、アプリの実装の修正が必要な点です。
MagicPodのFAQページにも記載されているのですが、同じテストシナリオでiOS/Android両方をテストするためには、各UI要素に共通のaccessibility idを割り振っておくなどの修正が必要となります。 地味に手間がかかる部分ではあリますが、これはAppiumで実装した時も手間は同じなのでそこまで問題にはならないと思います。
また、コールセンターアプリ特有の問題として、保留や取次保留など、複数のユーザーを必要とするケースがあります。 こういったケースでは一方が保留した際にもう一方で表示が変更されるかなど、複数の端末を用いて各端末の状態を考慮したテストシナリオを作成する必要があります。 まだ本格的に利用していないのですが、このような場合はMagicPod上で完全に自動化するのは難しそうな印象です。 (もし方法があるのであれば、ぜひ教えていただけると嬉しいです)
ですが、メリットが大きく、総じて便利なサービスなので、今後本格的に導入することを決めました。 今後はシナリオ数を増やし、将来的にはモバイルアプリのテストの自動化率を高めていこうと考えています。
Roboテスト
COTOHA Call Centerでは、AndroidのテストとしてRoboテストも導入しています。
Roboテストとは、Googleのデータセンターでホストされているデバイス上で行われる、UI構造を自動で分析してランダムに動くテストのことです。 COTOHA Call Centerでは想定していない操作方法をした場合の確認やクラッシュの確認など、リグレッションテストの補助に使用しています。
また、Roboテストでは「Roboスクリプト」というものを記述することで、特定の動作をテスト中に実行できます。 COTOHA Call Centerではログインをしないと通話などの機能が使用できないため、ログインを最初に行うといった制御をしています。
おわりに
このような形で私たちは自動化に取り組み続けています。今後も新しい自動化の取り組みに挑戦する機会があればまたブログの記事にしたいと考えています。
それでは、明日の記事もお楽しみに!